ボタンのイベントを取得したい [Qt]
前回、国際化対応について調べましたが、ボタンに書かれている文字列をQt Designer上で直接入力したところ、ソース上には現れませんね・・。ソースの文字列をtr()で囲おうと思ったんですが、これの国際化対応はまた別の処理が必要な気がしてきました・・。ちなみに文字列は.uiファイルに入っています。もう面倒なので、後回しにしますか・・。
*
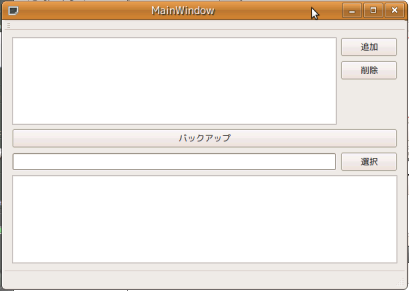
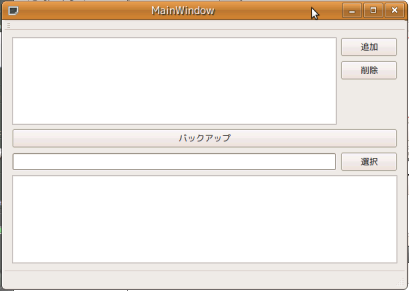
ボタンの文字列を変更して、実行したものがこちらです。最初に書いた図とは、ボタン内の表記を変えていますが、まあ、とりあえずこちらの様な感じで行こうと思います。

画面上にもうちょっと説明が必要な気がしますね
さて、まずは「追加」及び「選択」を押したときにディレクトリ選択のダイアログが出る様にしたいと思います。と思ったところで、どこに処理を追加しようかなと悩んでしまいました。いきなり、レイアウトから始めたので、現状はMainWindowクラスしか存在していません。そういや、ボタンに動作を追加するのってどうでしたっけ・・?
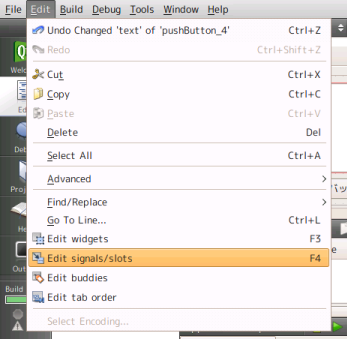
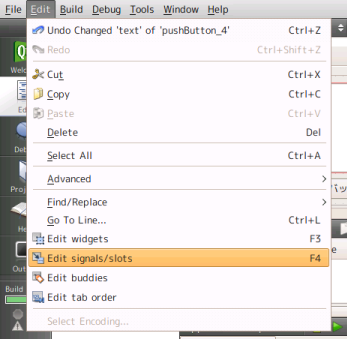
その辺の話は、こちらに書かれている様です。って、以前見た様な見てない様な・・。「Edit」→「Edit signals/slots」でsignal/slotの編集モードに入ります。

モードの変更が必要なのね
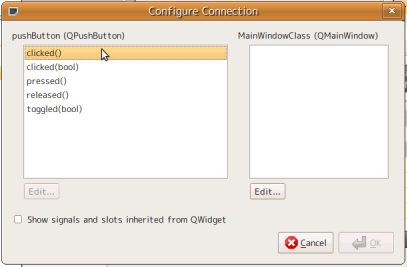
まずは、「追加」のボタンからフォームにsignalを送って見ることにします。追加のボタンからぐいぃ〜っとドラッグすると、電気回路図のグランドみたいなマークが出てきて、離すと次のダイアログが出てきました。

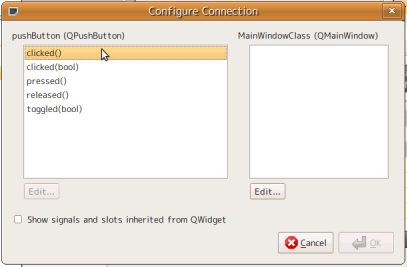
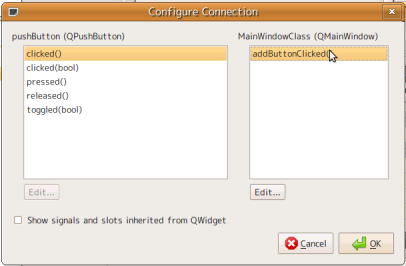
clicked()につながるslotを追加?
signal(pushButton)側に「clicked()」と「clicked(bool)」がありますが、前者は単に後者の引数がfalseに設定されているものの様です。この引数は、ボタンが「checkable」の場合に意味があるようです。今回はいらないので、前者でいいですね。
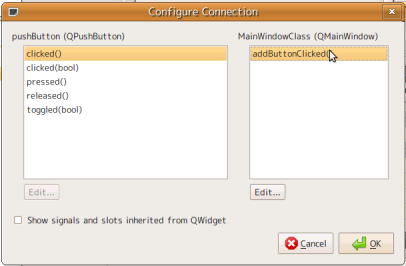
MainWindowClass(QMainWindow)側にslotが何も出ていないので、「Edit」ボタンをクリックして、MainWindowクラスにslotを追加してみましょう。

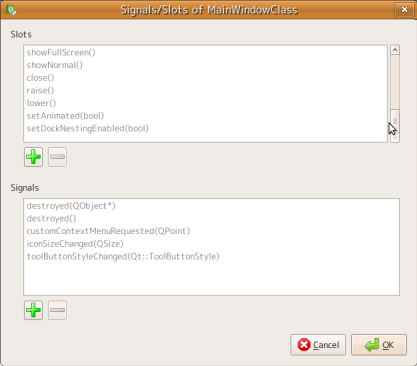
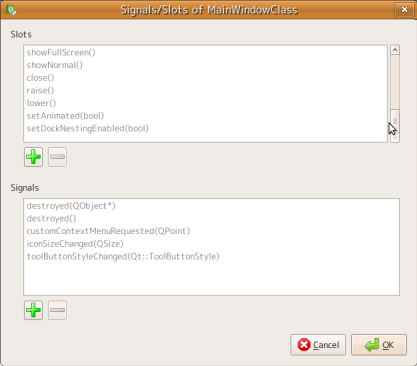
これで関数を追加ですかね
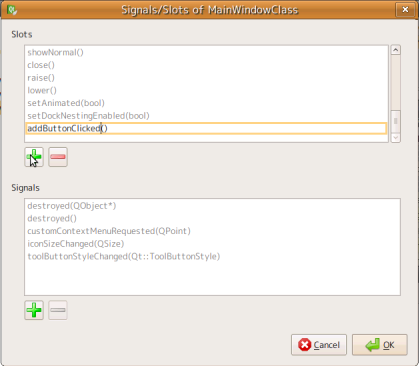
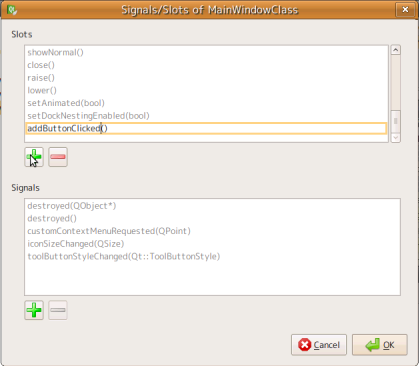
「Slots」側の「+」ボタンを押して、slot関数を追加します。

ま、名前は普通に
追加されたslotを選択して、「OK」を押します。

OK
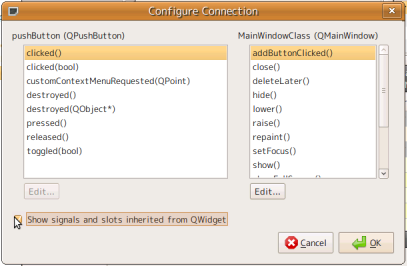
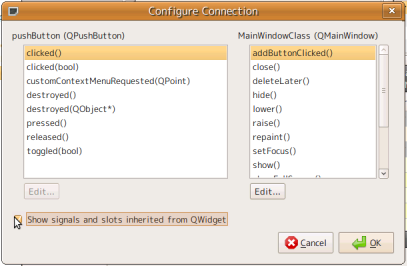
左下の「Show signals and slots inherited from QWidget」と言うのが気になりますね・・。試しに、チェックを入れたら、デフォルトで用意されているsignal/slotが全部表示されました。あ~、そう言うことね・・。

関係無かった・・
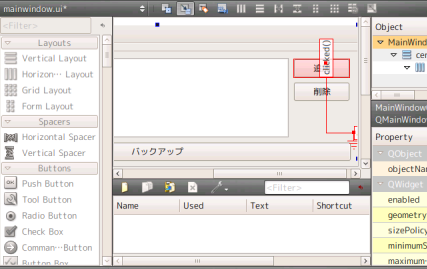
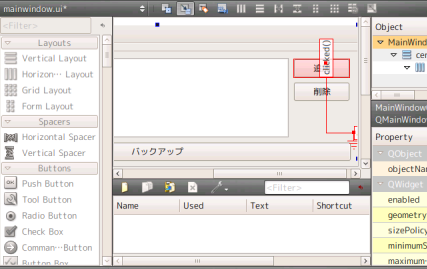
これは、今はどうでもいいことでした。気を取り直して「OK」をクリック。すると、フォーム上に接続の様子が出てきました。画面が狭いので、見にくいですね・・。

見にくい・・
さて、とりあえず、ここで保存をして、追加したslotである「addButtonClicked()」を編集したいと思います。と思って、ソースを見てみましたが、特に関数は追加されていません・・。どうすりゃええの・・?昔の記事では、手動で追加してるみたいですね。
んんん~。ほんとにそれが正解なのか・・? つづく。
*
ボタンの文字列を変更して、実行したものがこちらです。最初に書いた図とは、ボタン内の表記を変えていますが、まあ、とりあえずこちらの様な感じで行こうと思います。

画面上にもうちょっと説明が必要な気がしますね
さて、まずは「追加」及び「選択」を押したときにディレクトリ選択のダイアログが出る様にしたいと思います。と思ったところで、どこに処理を追加しようかなと悩んでしまいました。いきなり、レイアウトから始めたので、現状はMainWindowクラスしか存在していません。そういや、ボタンに動作を追加するのってどうでしたっけ・・?
その辺の話は、こちらに書かれている様です。って、以前見た様な見てない様な・・。「Edit」→「Edit signals/slots」でsignal/slotの編集モードに入ります。

モードの変更が必要なのね
まずは、「追加」のボタンからフォームにsignalを送って見ることにします。追加のボタンからぐいぃ〜っとドラッグすると、電気回路図のグランドみたいなマークが出てきて、離すと次のダイアログが出てきました。

clicked()につながるslotを追加?
signal(pushButton)側に「clicked()」と「clicked(bool)」がありますが、前者は単に後者の引数がfalseに設定されているものの様です。この引数は、ボタンが「checkable」の場合に意味があるようです。今回はいらないので、前者でいいですね。
MainWindowClass(QMainWindow)側にslotが何も出ていないので、「Edit」ボタンをクリックして、MainWindowクラスにslotを追加してみましょう。

これで関数を追加ですかね
「Slots」側の「+」ボタンを押して、slot関数を追加します。

ま、名前は普通に
追加されたslotを選択して、「OK」を押します。

OK
左下の「Show signals and slots inherited from QWidget」と言うのが気になりますね・・。試しに、チェックを入れたら、デフォルトで用意されているsignal/slotが全部表示されました。あ~、そう言うことね・・。

関係無かった・・
これは、今はどうでもいいことでした。気を取り直して「OK」をクリック。すると、フォーム上に接続の様子が出てきました。画面が狭いので、見にくいですね・・。

見にくい・・
さて、とりあえず、ここで保存をして、追加したslotである「addButtonClicked()」を編集したいと思います。と思って、ソースを見てみましたが、特に関数は追加されていません・・。どうすりゃええの・・?昔の記事では、手動で追加してるみたいですね。
んんん~。ほんとにそれが正解なのか・・? つづく。









コメント 0